Facebook Launches React VR to Boost WebVR Development
At its annual F8 developer conference, Facebook officially announced the launch of React VR, a new open-source JavaScript framework that lets developers build WebVR and interactive 360-degree content experiences.
Based on the existing React and React Native framework, which is also used to power the user interface code of Facebook and Instagram’s website, React VR will enable anyone with an understanding of JavaScript to create virtual reality experiences that can be distributed across the web and can connect to a VR headset with a scene in a web page. Any site content built-in React VR is also easily accessible on non-VR devices, such as mobile phones and PCs.
According to a post on Oculus’ Developer Blog:
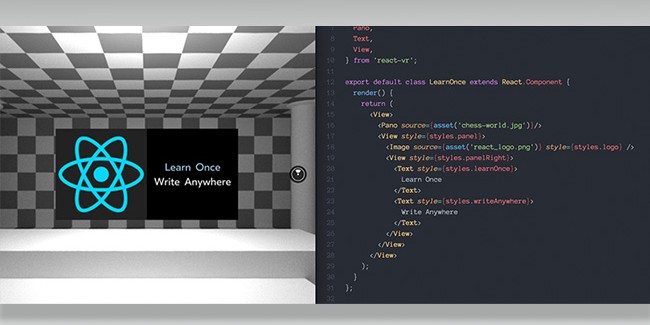
“With React VR, you can use React components to compose scenes in 3D, combining 360 panoramas with 2D UI, text, and images. You can increase immersion with audio and video capabilities, plus take full advantage of the space around you with 3D models. If you know React, you now know how to build 360 and VR content!”
Facebook has also made an effort to ensure that React VR will deliver high-level performance in rendering WebVR experiences at 60 frames per second and ideally faster (90fps), which is important in virtual reality content in order to increase viewer immersion and help reduce the chance of motion sickness.
In an effort to further support these new kinds of VR web-based experiences, Facebook is also working on developing its own web browser. Last year, Oculus revealed and released the developer preview of a browser codenamed Carmel, which is specifically designed to bring unique web content and technologies to mainstream VR headset devices.
The React VR code is now available on GitHub and, if you wanna learn how to get started, you can also find the official documentation here.